フォントブラウザ作ったよ第二弾。
前作のフォントブラウザはフォントリストの中から任意のフォントを選んで並べて見比べられる、という点をコンセプトに作ったんだけど、やっぱ書体自体の形から見比べられる方がいいよね、ということでこういう感じにリメイクしてみたわけです。
任意のフォントをクリックするとピンが打たれます。
右側のピンアイコン![]() をクリックするとピンを打ったフォントの一覧が表示されるので、気に入ったフォントはざっくりピンを打っておいて、あとから最終的に使用したいフォントをセレクトすることができます。
をクリックするとピンを打ったフォントの一覧が表示されるので、気に入ったフォントはざっくりピンを打っておいて、あとから最終的に使用したいフォントをセレクトすることができます。
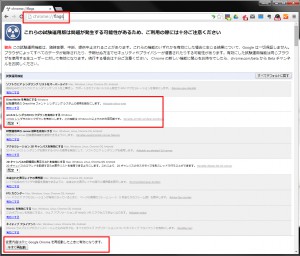
Google Chromeでモリサワなどのfont-familyが適用されない場合
chrome://flags/ から【DirectWrite を無効にする】の項目を有効にすると書体が適用されるようになります。







COMMENTS