IE8にIE7エミュレーション機能が付いたそうなので、とりあえず会社でインストールしてみました。
http://blogs.msdn.com/ie/archive/2008/03/09/using-the-emulate-ie7-button.aspx
気になってたリストタグだけ、サクっとチェック。
HTMLはほぼコレで固定
<div>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
<li>リスト4</li>
</ul>
</div>
CSSは、とりあえずこんな感じに。
div { background:#ccc;}
ul { background:#faa;}
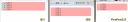
<li>にも色を付けてみる。
div { background:#ccc;}
ul { background:#faa;}
li { background:#aaf; margin-bottom:5px;}
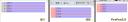
<ul>をmargin:0に
div { background:#ccc;}
ul { background:#faa; margin:0;}
li { background:#aaf; margin-bottom:5px;}
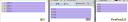
<ul>をpadding:0に
div { background:#ccc;}
ul { background:#faa; padding:0;}
li { background:#aaf; margin-bottom:5px;}
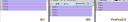
全称セレクタでmargin,paddingを0に。
* { margin:0; padding:0;}
div { background:#ccc;}
ul { background:#faa;}
li { background:#aaf; margin-bottom:5px;}
最後に、<ul>を<ol>に変えて<ol>にmargin-left:20pxを指定。
* { margin:0; padding:0}
div { background:#ccc;}
ol { background:#faa; margin-left:20px;}
li { background:#aaf; margin-bottom:5px;}










COMMENTS